The Problem
Design Clutter: A costly oversight
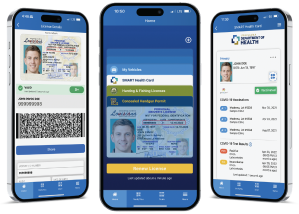
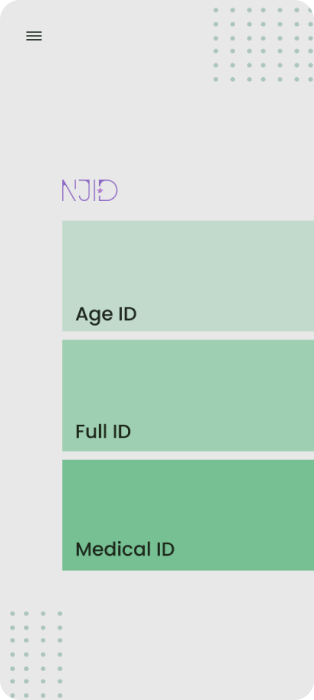
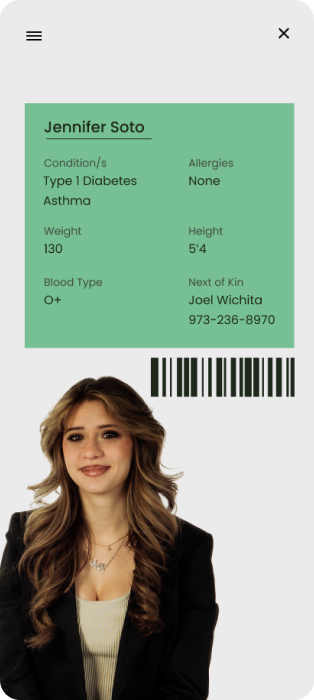
If you were to take a look at your ID right now, you might notice that there is no medical identification. Not only that but the design is unorganized, cluttered and if you forgot your ID it can turn costly, fines range between $75 - $300. This would not be a problem if you had a digital I.D.